Allowing users, and clients to format their text without delving into code has long been on developers’ priority lists, but these days, providing this usability is far easier than it once was. Here are 10 WYSIWYG editors that are commonly used, and are worth a look in if its something you need for a project.
Demo | Download

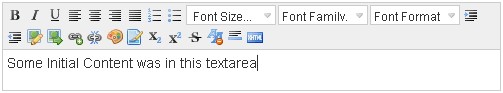
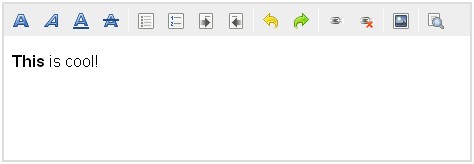
NicEdit is an alternative to some of the larger, more complex WYSIWYG editors out there, with its small download size. It boasts many of the expected editor features and easily integrates into your site.
Demo | Download

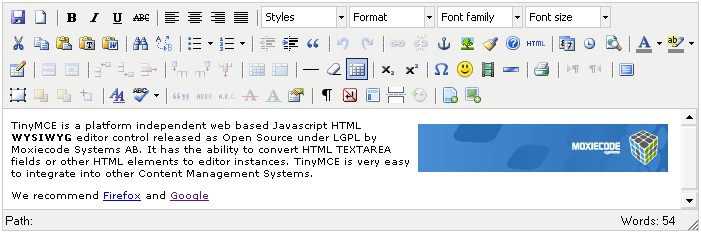
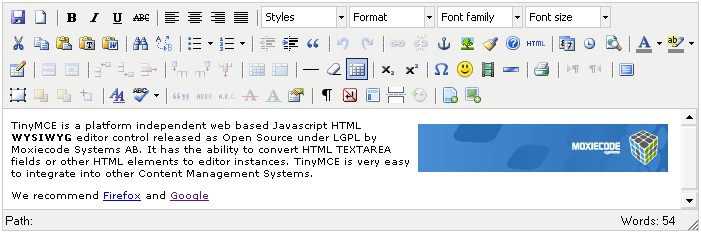
TinyMCE is an open-source JavaScript HTML WYSIWYG editor. It’s easy to integrate, and is highly customisable with themes and plugins. TinyMCE is one of the more “complete” editors out there, offering an experience similar to MSWord.
Demo | Download

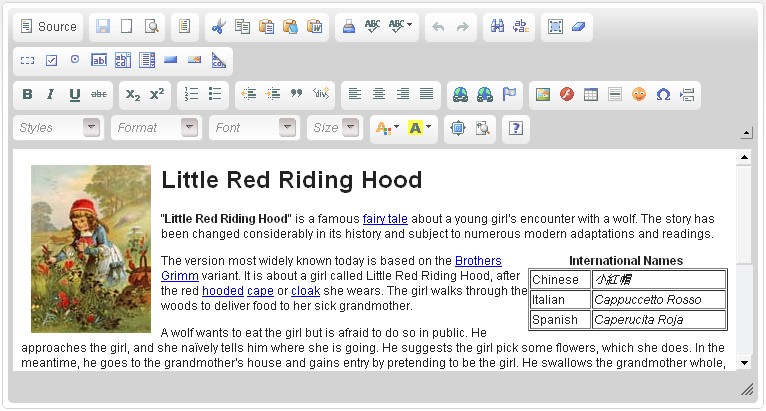
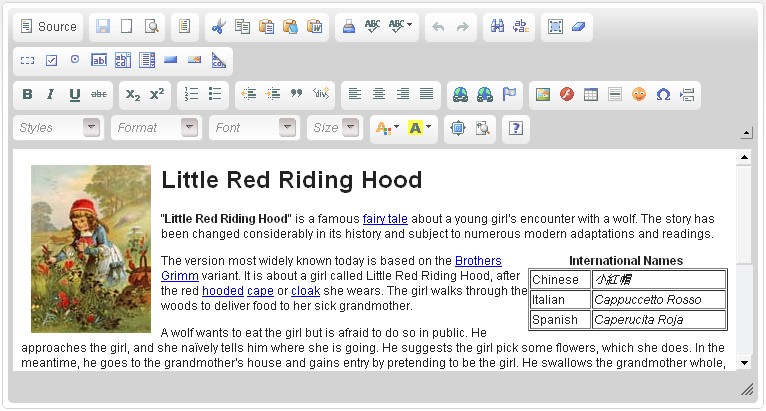
CKeditor is the new FCKEditor that proved to be the market leader previously. It builds from that, and aims to fix what FCKEditor got wrong. The result is a high performance WYSIWYG editor that offers editing features comparable to MSWord and Open Office.
Demo | Download

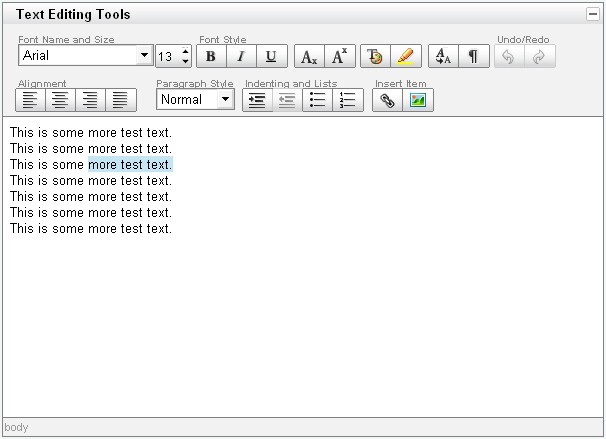
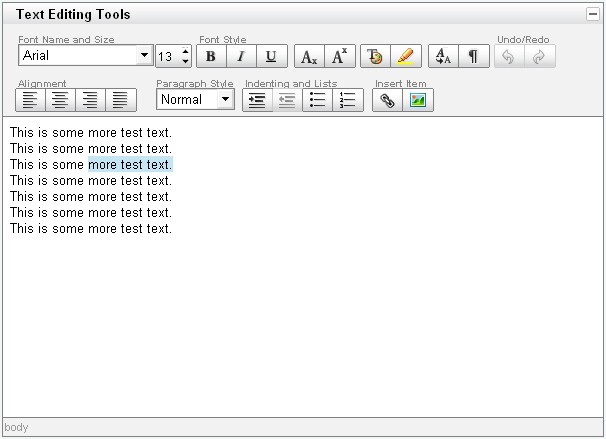
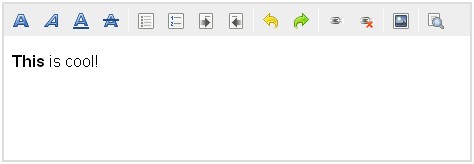
The YUI Rich Text Editor is a UI control from Yahoo that turns textarea’s into fully functioning WYSIWYG editors. It comes in several different versions of varying features and complexity, but still manages to achieve a great user experience without a plethora of buttons crowding the interface.
Demo | Download

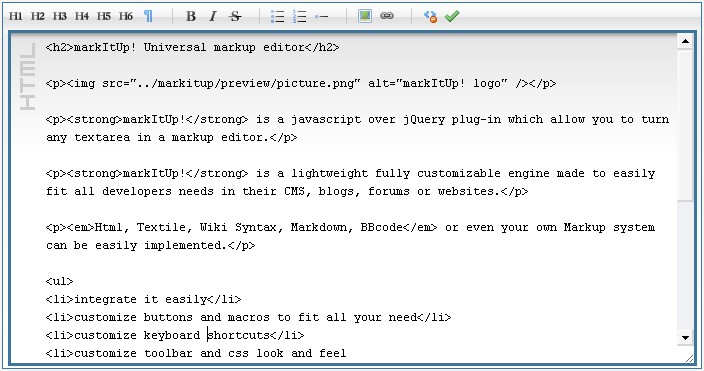
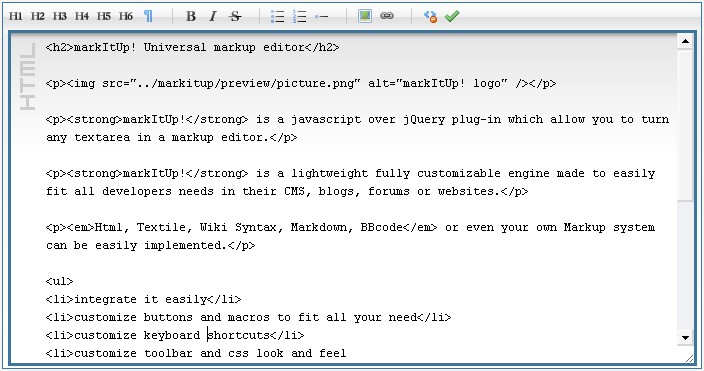
Markitup is a jQuery plugin that allows you to turn the text areas into markup editors in any markup you wish. HTML, Wiki syntax, and BBcode are just a few that are supported. Markitup is not a WYSIWYG editor, but that doesn’t hold it back from offering all the basic features you’d expect, and a lightweight download that works well.
Demo | Download

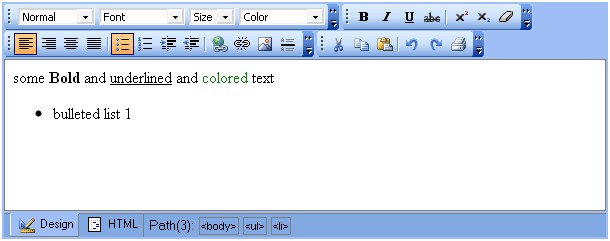
FreeTextBox is an HTML editor specifically for ASP.NET. The look and feel of the editor is the most like Microsoft Word that you are likely to get. The free version does lack a couple further features, but has more than enough to get you going.
Demo | Download

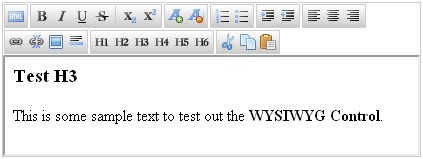
WYSIWYG editors have become common as plugins for the popular jQuery library, but not so common on Mootools. MooEditable though, fills that void, by providing a simple, but effective user experience to the user, by building on top of a well written JavaScript library. If you’re a Mootools fan, then you’ll have no problems with this.
Demo | Download

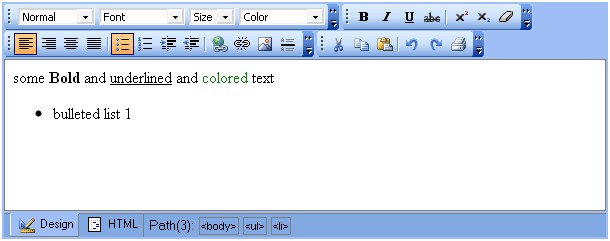
OpenWYSIWYG is a cross browser rich text editor with almost every editing capability you could want. It features a sleek user interface including drop-downs and buttons. High on its features is its capacity to handle tables well, with different borders and colours. However, Chrome is still not supported.
Demo | Download

Spaw Editor is a web-based in-browser WYSIWYG editor control that enables web site developers to replace a standard text area HTML control with full-featured, fully customizable, multilingual, skinable web-based WYSIWYG editor.
Demo | Download

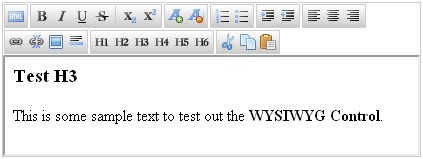
jHtmlArea is another WYSIWYG text editor built as a plugin for the popular jQuery library. It’s purpose is to be simple and lightweight, and it serves this well, with only the most needed options included in the plugin. It allows itself to be easily customised from the looks to the functions down to the language.
Further Discussion?
If you have used one of these before, or have used another web-based Rich Text editor that you think deserves a mention, then go ahead and add them in the comments area below. We’d love to hear from you on the subject!
Allowing users, and clients to format their text without delving into code has long been on developers’ priority lists, but these days, providing this usability is far easier than it once was. Here are 10 WYSIWYG editors that are commonly used, and are worth a look in if its something you need for a project.
Demo | Download

NicEdit is an alternative to some of the larger, more complex WYSIWYG editors out there, with its small download size. It boasts many of the expected editor features and easily integrates into your site.
Demo | Download

TinyMCE is an open-source JavaScript HTML WYSIWYG editor. It’s easy to integrate, and is highly customisable with themes and plugins. TinyMCE is one of the more “complete” editors out there, offering an experience similar to MSWord.
Demo | Download

CKeditor is the new FCKEditor that proved to be the market leader previously. It builds from that, and aims to fix what FCKEditor got wrong. The result is a high performance WYSIWYG editor that offers editing features comparable to MSWord and Open Office.
Demo | Download

The YUI Rich Text Editor is a UI control from Yahoo that turns textarea’s into fully functioning WYSIWYG editors. It comes in several different versions of varying features and complexity, but still manages to achieve a great user experience without a plethora of buttons crowding the interface.
Demo | Download

Markitup is a jQuery plugin that allows you to turn the text areas into markup editors in any markup you wish. HTML, Wiki syntax, and BBcode are just a few that are supported. Markitup is not a WYSIWYG editor, but that doesn’t hold it back from offering all the basic features you’d expect, and a lightweight download that works well.
Demo | Download

FreeTextBox is an HTML editor specifically for ASP.NET. The look and feel of the editor is the most like Microsoft Word that you are likely to get. The free version does lack a couple further features, but has more than enough to get you going.
Demo | Download

WYSIWYG editors have become common as plugins for the popular jQuery library, but not so common on Mootools. MooEditable though, fills that void, by providing a simple, but effective user experience to the user, by building on top of a well written JavaScript library. If you’re a Mootools fan, then you’ll have no problems with this.
Demo | Download

OpenWYSIWYG is a cross browser rich text editor with almost every editing capability you could want. It features a sleek user interface including drop-downs and buttons. High on its features is its capacity to handle tables well, with different borders and colours. However, Chrome is still not supported.
Demo | Download

Spaw Editor is a web-based in-browser WYSIWYG editor control that enables web site developers to replace a standard text area HTML control with full-featured, fully customizable, multilingual, skinable web-based WYSIWYG editor.
Demo | Download

jHtmlArea is another WYSIWYG text editor built as a plugin for the popular jQuery library. It’s purpose is to be simple and lightweight, and it serves this well, with only the most needed options included in the plugin. It allows itself to be easily customised from the looks to the functions down to the language.
Further Discussion?
If you have used one of these before, or have used another web-based Rich Text editor that you think deserves a mention, then go ahead and add them in the comments area below. We’d love to hear from you on the subject!